Chào mừng bạn đến với cửa hàng áo bóng đá!
Bạn đang tìm kiếm áo đấu bóng đá chất lượng nhất cho World Cup 2026? Cửa hàng chuyên bán áo đấu bóng đá của chúng tôi là lựa chọn lý tưởng cho bạn. Chúng tôi cung cấp áo đấu bóng đá chất lượng cao với mức giá vô cùng hợp lý. Với nhiều kiểu dáng từ các thương hiệu nổi tiếng, bạn sẽ dễ dàng tìm thấy những chiếc áo đấu vừa vặn, thoải mái và thời trang, đáp ứng mọi nhu cầu của bạn.
Dù bạn muốn trang bị thêm cho đội bóng của mình những bộ quần áo thể thao mới, hay tìm kiếm chiếc áo đấu thời trang để cổ vũ đội tuyển trong kỳ World Cup 2026, chúng tôi có rất nhiều lựa chọn phong phú. Giá cả cực kỳ cạnh tranh, giúp bạn luôn mua được sản phẩm chất lượng cao với mức giá phải chăng.
Hãy tận hưởng dịch vụ giao hàng nhanh chóng, an toàn và trải nghiệm mua sắm dễ dàng. Hãy bắt đầu duyệt qua cửa hàng trực tuyến của chúng tôi ngay hôm nay và khám phá tại sao chúng tôi là lựa chọn tốt nhất khi mua áo đấu bóng đá!
Áo đội tuyển quốc gia
Áo bóng đá ĐT Anh màu trắng mùa 2025–2026
596 Đã bán Đánh giá của khách hàng(100)
vnd 2028-08-03 116888.00 In stock
Áo bóng đá ĐT Brazil phối xanh–đen mùa 2026–2027
600 Đã bán Đánh giá của khách hàng(90)
vnd 2028-08-03 116888.00 In stock
Áo bóng đá ĐT Đức phối xanh–đen mùa 2026–2027
534 Đã bán Đánh giá của khách hàng(87)
vnd 2028-08-03 116888.00 In stock
Áo bóng đá ĐT Bồ Đào Nha màu đỏ mùa 2026–2027
679 Đã bán Đánh giá của khách hàng(71)
vnd 2028-08-03 116888.00 In stock
Áo câu lạc bộ
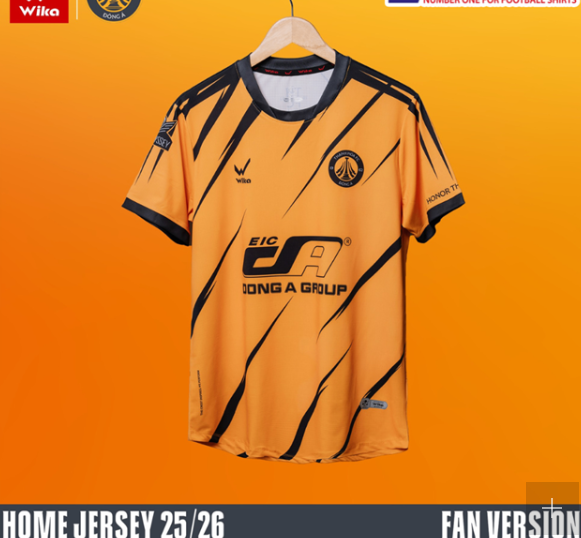
Áo thi đấu Wika CLB Đông Á Thanh Hóa (bản fan)
784 Đã bán Đánh giá của khách hàng(74)
vnd 2028-08-03 168999.00 In stock
Áo thi đấu Wika CLB SHB Đà Nẵng màu navy
726 Đã bán Đánh giá của khách hàng(82)
vnd 2028-08-03 169888.00 In stock
Áo bóng đá CLB PSG màu xám mùa 2025–2026
583 Đã bán Đánh giá của khách hàng(86)
vnd 2028-08-03 116888.00 In stock
Áo bóng đá CLB Dortmund màu đen mùa 2024–2025
552 Đã bán Đánh giá của khách hàng(86)
vnd 2028-08-03 116888.00 In stock
Giày đá bóng
Giày bóng đá Zocker Winner Energy màu Silver/Black/White (bạc–đen–trắng)
793 Đã bán Đánh giá của khách hàng(81)
vnd 2028-08-03 618999.00 In stock
Giày Bóng Đá Zocker ZTF Inspire Pro 2 Trắng Hồng
500 Đã bán Đánh giá của khách hàng(80)
vnd 2028-08-03 749888.00 In stock
Giày bóng đá Wika TH10 màu xanh dương
745 Đã bán Đánh giá của khách hàng(89)
vnd 2028-08-03 528888.00 In stock
Giày bóng đá Wika Ultra 6 màu xanh trắng
562 Đã bán Đánh giá của khách hàng(99)
vnd 2028-08-03 175000.00 In stock
Phụ kiện bóng đá
Tất thể thao chống trơn không chữ Wika
614 Đã bán Đánh giá của khách hàng(95)
vnd 2028-08-03 32000.00 In stock
Tất bọc ống đồng nhiều màu
681 Đã bán Đánh giá của khách hàng(93)
vnd 2028-08-03 22888.00 In stock
Áo tập Kamito người lớn màu vàng
703 Đã bán Đánh giá của khách hàng(83)
vnd 2028-08-03 58888.00 In stock
Trải nghiệm áo bóng đá và đồ đá banh chuẩn mùa world cup 2026!
Một đội ngũ hiểu bóng đá từ sân phủi đến khán đài đã kết hợp với nhóm am hiểu mua sắm online — và thế là tinh thần aobongda ra đời. Với mục tiêu “đưa sản phẩm trực tiếp đến người dùng”, chúng tôi cắt bỏ các khâu rườm rà và quảng cáo kém hiệu quả để tập trung đúng 1 thứ: chất lượng thật, giá dễ chịu.
Dù bạn cần áo đá bóng để ra sân, set quần áo bóng đá để đá đội, hay phụ kiện như găng tay thủ môn và lựa chọn giày đá bóng giá rẻ (ví dụ giày wika), tiêu chí vẫn là: vải thoáng, thấm hút tốt, form gọn, đường may chắc để chạy – xoay – bứt tốc thoải mái. Bạn chơi theo các vị trí trong bóng đá thì càng nên chọn đồ đúng nhu cầu: cầu thủ tấn công ưu tiên nhẹ và thoáng, phòng ngự cần bền, thủ môn cần găng tay bám và êm.
Về phong cách, bạn có thể lấy cảm hứng từ công ty cổ phần câu lạc bộ bóng đá internazionale milan, hiệp hội thể thao roma, hoặc các mẫu đang hot như áo al nassr. Fan đội tuyển cũng dễ tìm theo gu của mình như đội tuyển bóng đá quốc gia croatia, hay câu chuyện về người chơi đội tuyển bóng đá quốc gia cameroon. Muốn tìm nhanh, nhiều người gõ aobongda, áo bóng đá, bóng đá để xem mẫu và cập nhật xu hướng.
Tóm lại: mùa world cup 2026 muốn “vào vibe” cho đúng thì cứ chọn áo bóng đá chuẩn form, phối cùng đồ đá banh đủ bộ — vừa đá sướng, vừa cổ vũ chất, không cần màu mè.
Blog

Đặt mua áo bóng đá và đồ đá banh giá tốt cho mùa world cup 2026
Bạn chuẩn bị “cháy” cùng world cup 2026 thì phải sắm ngay áo bóng đá và đồ đá banh cho đúng bài: vừa đá sân, vừa mặc cổ vũ. Một bộ áo đá bóng + quần áo bóng đá ngon không chỉ để đẹp — quan trọng là vải nhẹ, thoáng, thấm hút tốt và đường may chắc để chạy nhiều không cấn, không rách, không bí.
Nếu bạn đá thường xuyên, hãy chọn theo các vị trí trong bóng đá: tiền đạo ưu tiên mỏng nhẹ để bứt tốc, hậu vệ cần đồ bền để va chạm, còn thủ môn thì nhất định phải có găng tay thủ môn bám tốt. Giày cũng quyết định trải nghiệm: nhiều anh em săn giày đá bóng giá rẻ, và giày wika là một lựa chọn phổ biến vì dễ mua và hợp sân phong trào.
Fan thời trang bóng đá cũng có nhiều hướng: cảm hứng từ công ty cổ phần câu lạc bộ bóng đá internazionale milan hay hiệp hội thể thao roma, hoặc các mẫu đang hot như áo al nassr. cập nhật thông tin.
Chốt lại: muốn vào mùa world cup 2026 cho “đúng vibe” thì chọn áo bóng đá chuẩn form, sắm đủ đồ đá banh cần thiết — đá sướng, cổ vũ chất, khỏi lăn tăn.
Câu hỏi thường gặp về sản phẩm bóng đá của chúng tôi
Khi nào tôi sẽ nhận được gói hàng của mình?
(Các ngày nghỉ lễ có thể ảnh hưởng đến thời gian giao hàng).
Làm thế nào tôi có thể theo dõi trạng thái đơn hàng/kiện hàng của mình?
Thông qua bộ phận hỗ trợ khách hàng của chúng tôi: Liên hệ với nhân viên của chúng tôi, người sẽ cung cấp thông tin ngay lập tức về trạng thái đơn hàng của bạn.
Email: [email protected]
Theo dõi trực tuyến: Chỉ cần nhập số đơn hàng, số điện thoại và địa chỉ email của bạn vào ô theo dõi ở cuối trang web của chúng t


















Mua gần đây